
Information Architecture
Snapshot
The Problem
Planning to visit a new city can be overwhelming, stressful, and time consuming. The traveler has spent hours researching and flagging places they want to go and now they are on a time crunch to fit it all in. After the trip is finished all plans and research are tossed aside and never to be looked at again. How might we simplify the experience of planning and reflecting on a trip?
The Solution
Use a human-centered design approach to create a product that promotes the natural sense of exploring by allowing travelers to plan, track, reflect on, and share their life's adventures.
My Role
As the sole UX designer on this project I was tasked with the entire design process from research to high fidelity prototype.
Users & Audience
Target demographic are users aged 18-65 who use smartphone apps regularly and enjoy traveling multiple times a year.
IA Process
Site Map
Created to help visualize the hierarchy of the product and how all of the content can be connected. This site map laid out the top-level pages that appear from a main navigation as well as subpages that are reached through one of those top-level pages.
A few key points emerged during the creation of the site map. These included the user should be able to view all photos in one location and the user needs the ability to track who they have shared an experience with in the past.
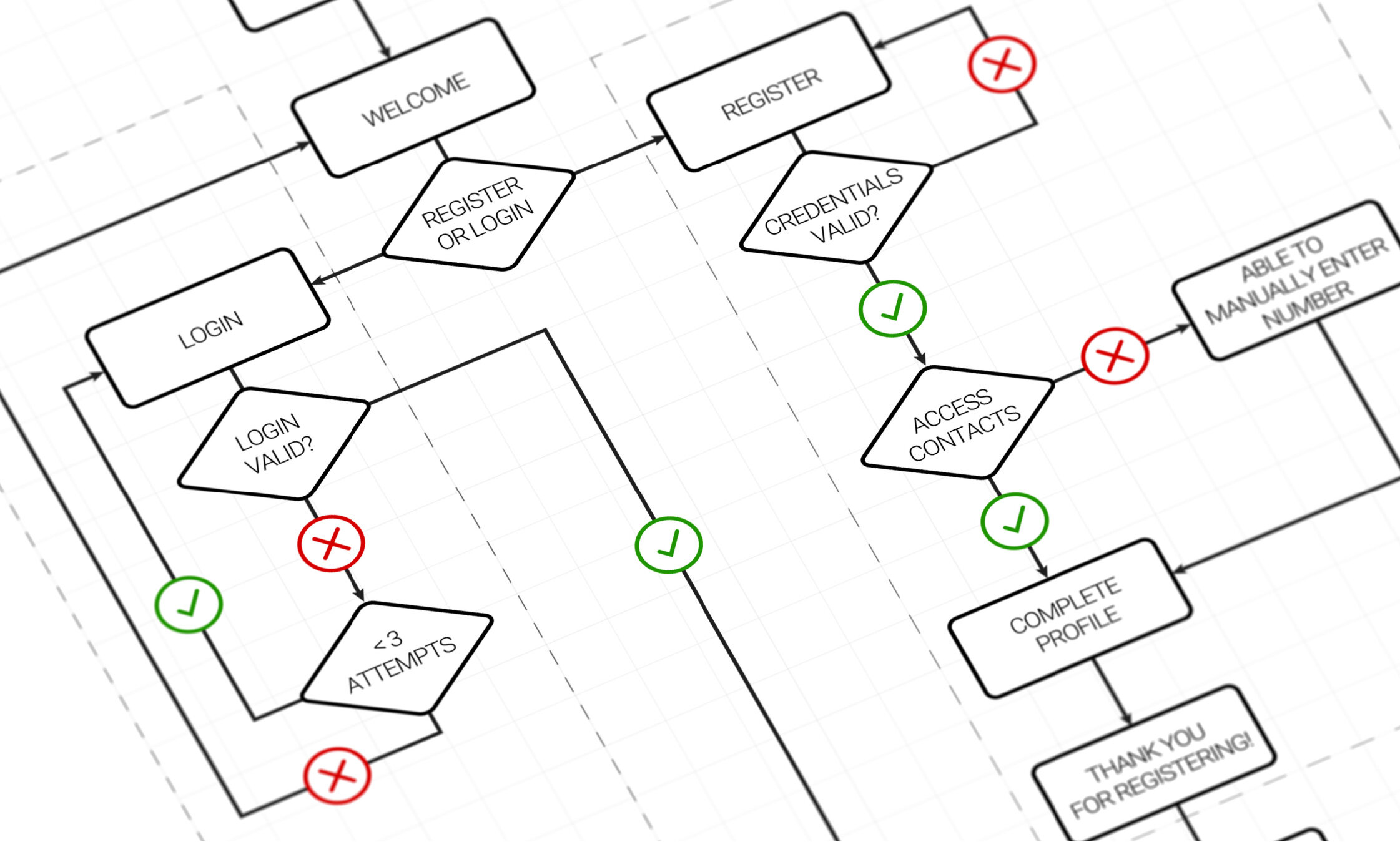
User Flows
Three key actions a user will complete on this application are identified to build a product around. Since this product is going to be used to track and share travel experiences, the three actions identified are: Signing up, Creating a trip, and Sharing a trip. From these actions, core steps are formed to create a user flow for the 3 red routes.
Sketching
Ideation sketches are used to get multiple concepts on paper. It was helpful to examine these concepts and generate common themes between them. Key takeaways include the ability to use photos and notes to capture the users experience, to share a single point of interest or an entire trip with other users, to search for a point of interest, and to search for a trip. Using the key takeaways, 3 red routs are sketched out.
Wireframes
Sketches are transformed into digital wireframes and are examined screen by screen to account for all user actions and any edge cases.
original wireframes
Revised Wireframes
Any updates necessary are made in greyscale before moving into high fidelity screens.

wireflow diagram
Reflection
Through various ideation sketching, user flows, wireframe sketches, and computer aided wireframes, my product evolved tremendously. Analyzing user flows and screens carefully allowed for the discovery of pain points in the steps created and alternate solutions that simplified the usability before taking time to add color and content.
The next phase of this project can be found in the “Design & Testing” section.







